manifest.json
The manifest file is where your extension and its details are defined. There are many different things you can add to it, but here are a few of the basic things:
{
"manifest_version": 2,
"name": "My Chrome Extension",
"description": "This extension allows you to do... Anthing!",
"version": "1.1",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"content_scripts": [
{
"matches": ["https://www.mysite.com/*"],
"js": ["jquery.js", "SetupDefaults.js", "ChangeTemplate.js"]
}
],
"permissions": [
"storage"
],
"icons": {
"128": "icon.png"
}
}
Here's a breakdown on the key things in this file:
- The browser_action allows you to define an image and HTML file that will be used in a popup window when your extension is clicked on in the Chrome toolbar.
- The content_scripts allows you to specify that when the URL matches https://www.mysite.com/* the scripts jquery.js, SetupDefaults.js and ChangeTemplate.js will be run.
- The permissions allows you to specify any permissions you need, for example if you were using chrome.storage then you would need the "storage" permission.
It is important to note that the default_popup HTML file cannot have inline JavaScript in it, and this will need to be specified in the head of the HTML as so:
<html>
<head>
<script src="popup.js"></script>
</head>
<body>
</body>
</html>
Installing Extension Locally
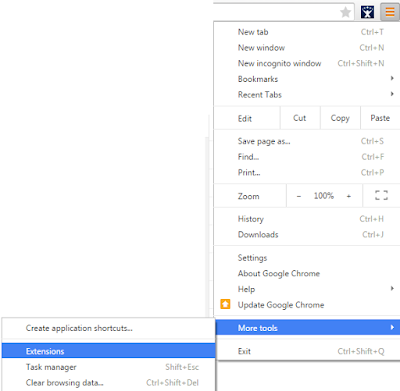
To install your extension locally you will need to go to Extensions (shown below):
Then make sure Developer Mode is checked, and then click Load Unpacked Directory and select the relevant directory.
No comments:
Post a Comment